Способы добавления кнопки социальных сетей на сайт
На сегодняшний день социальные сети играют невероятно большую роль в жизни каждого человека. В них происходит общение, знакомства, обмен информацией, обсуждение покупок, фотографий и сайтов. Из-за этого они занимают не последнее место в поисковом продвижении сайтов и повышении их популярности.
Для чего нужны
Каждый посетитель вашего сайта или интернет-магазина может захотеть поделиться информацией со своими подписчиками и друзьями в социальных сетях. Самые известные и популярные группы, которые занимаются продвижением новых товаров и рекламой брендов, могут воспользоваться новостями вашего сайта для привлечения заинтересованных читателей.
Для того чтобы посетитель мог мгновенно поделиться новостью, были созданы специальные кнопки социальных сетей на сайт. Основой для составления сообщения является метатег страницы, который также называется описанием. Человек, захотевший выложить ссылку на статью вашего портала, может воспользоваться готовой информацией, заданной вами в метатеге или составить своё описание.
Делиться информацией, найденной в интернете, очень удобно через кнопки социальных сетей. Поскольку от пользователя не требуется захода на каждый сайт в отдельности и оформления сообщения. Можно использовать фотографии ресурса для отображения в новости.
Кроме того, интеграция множества кнопок еще более облегчает действие пользователя, так как несколькими щелчками мыши он поделится интересной ему информацией с разными друзьями в разных социальных сетях и на форумах.
Видео: Установка кнопок на сайт WordPress
Способы установки кнопок
Современные технологии создания сайтов позволяют интегрировать готовые разработки web программистов, такие как компоненты или плагины. Это очень удобно, поскольку позволяет добавить один код в общий шаблон портала, после чего кнопки будут добавлены в общий фрейм или начнут отображаться при создании каждой новой страницы.
Конечно же, можно добавлять ссылки с картинками вручную. Однако для этого вам понадобиться уйма времени. Кроме того, это увеличит объем кода каждой страницы, что может повысить вес сайта в конечном итоге, а значит замедлить его загрузку.
Различают несколько видов установки кнопок на сайте:
- ручное размещение картинок, привязка к ним ссылок или полученного от социальной сети кода – html скрипта;
- размещение сгенерированного кода, полученного при помощи одного из сервисов;
- установка готового плагина или компонента, который подключается к ядру ресурса.
Большинство предпочитает пользоваться специальными сервисами или плагинами, поскольку ручное управление – это очень ресурсоемкая работа. Обычно, вручную вставляют картинки с линками, когда нужно сослаться на определенную группу или другой ресурс социальной сети, или если ваш ресурс состоит из одной или нескольких страниц.
Виды кнопок также различают по расположению на сайте:
- плавающее окно с перечнем картинок;
- сопровождение статьи или товара (может добавляться в начале, в конце или посреди текста);
- через опцию «добавить к себе на страницу» (при нажатии появляется всплывающее меню с выбором);
- в виде информационного окна, как часть меню ресурса (может отображаться информация о количестве поделившихся друзей сайта или группы);
- в виде попап баннера (нужно закрыть окно или поделиться страницей, чтобы получить доступ к информации).
Как правило, самый популярный способ размещения плагина – это плавающее окно. Оно располагается с левой или правой стороны, не загораживая информацию и не мешая пользователю, при этом постоянно остается на виду.
Сервис share.pluso.ru
Одним из самых удобных сервисов для получения кода с кнопками социальных сетей является share.pluso. Среди достоинств ресурса хочется отметить красивый дизайн и возможность изменять цвета их картинок.
Гибкие настройки позволяют адаптировать иконки под любой сайт.
Выбрав все интересующие вас параметры, такие как:
- цвет фона;
- горизонтальное или вертикальное положение;
- отображение счетчика использований;
- размер иконок,
- вы получите код, который достаточно просто вставить в шаблон своего сайта.
Стоит упомянуть и о хорошей скорости работы сервиса. Отображаемый модуль с картинками загружается в одно мгновение. И еще, share.pluso.ru работает более чем с двадцатью социальными форумами и сетями, популярными среди российского населения, пользующегося интернетом.
Плагин Social Share Buttons
Для того чтобы упростить и адаптировать интеграцию кнопок социальных сетей к ядру вашего сайта, используются плагины. В панели администрирования любого ресурса есть доступ к управлению подключаемыми функциями. Оттуда легко и быстро можно перенастроить внешний вид, наполнение и расположение плагина.
Установка, а точнее подключение опции займет не более, чем пару минут. Основное отличие от использования сервисов, генерирующих для вас код, – это отсутствие обращения к сторонним ресурсам. То есть, загрузка картинок идет непосредственно с вашего хостинга.
Настроек в Social Share Buttons достаточно много, благодаря чему повышается и функциональность.
 Советы по выбору планшета с клавиатурой. Читать статью, windows 8 планшет с клавиатурой.
Советы по выбору планшета с клавиатурой. Читать статью, windows 8 планшет с клавиатурой.
Как получить рут права? Ответ тут.
Основные преимущества работы с этим плагином:
- выбор логотипа сайта, который будет отображаться в посте социальной сети (делает ваш портал заметнее и повышает узнаваемость);
- параметры отображения включают выбор страниц, на которых будет показываться плагин, и для кого (очень удобно, ведь далеко не каждая статья или товар должны появляться в социальных сетях);
- настройка расположения иконок в тексте статей и материалов;
- подключение и отключение дополнительных иконок с лайками.
Если есть возможность, то использование плагина – это лучший способ получить именно то, что вы хотите в плане продвижения вашего сайта в социальных сетях.
Сервис UptoLike
Для привлечения трафика с социальных сетей отлично подойдут яркие и большие кнопки от сервиса UptoLike. Огромный выбор всевозможных блогов, форумов и прочих порталов для общения и знакомств дополнит список.
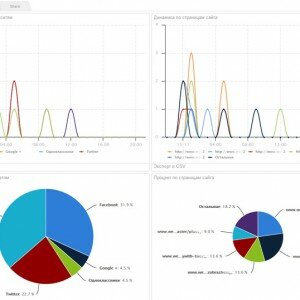
Основным и очевидным отличием от аналогов является наличие полноценной и подробной статистики. Если вы занимаетесь поисковым продвижением сайта или товаров через социальные сети, то UptoLike будет очень полезен в этом.
Статистика позволяет увидеть не только наиболее «лайкнутые» страницы, но и отображает важные для оптимизатора данные, такие как:
- обзор наиболее популярных статей;
- временные рамки посещения, лайков и репостов;
- динамика страниц по отношению к постам в группах.
Однако сервис выделяется не только превосходным ведением статистики. Возможность настройки отображения также очень радует. Существует 12 готовых стилей, среди которых вы точно что-нибудь подберете под свой дизайн, причем имеется возможность редактировать каждый из них.
Стоит также отметить, что UptoLike предоставляет возможность выбора наиболее подходящих вам иконок, среди которых:
- лайки;
- репосты;
- фолловеры.
В общем, этот сервис содержит абсолютно всё, что может позволить вашей странице стать социальной, благодаря привлечению посетителей и клиентов.
Виде: кнопки соц сетей
Кнопки через HTML код
Если вашей страничке достаточно раскручиваться в одной из сетей, а множество настроек и статистика не требуются, то отличным решением станет самому нарисовать дизайн иконки и просто прицепить туда код ссылки, например, на группу вконтакте.
Чтобы получить код, достаточно быть зарегистрированным в соц. сети. Например, для вконтакте, выбрав нехитрые настройки, вы получите код, который можете вставить на свой сайт.
Он состоит из двух частей и выглядит примерно так:
- Часть1. Нужно вставлять в параметр <head> вашего шаблона.
<!— Put this script tag to the <head> of your page —>
<script type=»text/javascript» src=»//vk.com/js/api/openapi.js?116″></script>
<script type=»text/javascript»>
VK.init({apiId: API_ID, onlyWidgets: true});
</script>
- Часть 2. Нужно расположить код в месте размещения блока с иконкой.
<!— Put this div tag to the place, where the Like block will be —>
<div id=»vk_like»></div>
<script type=»text/javascript»>
VK.Widgets.Like(«vk_like», {type: «button»});
</script>
Кнопки социальных сетей для сайта от Яндекса
Практически такой же код можно получить от специального сервиса, разработанного всемирно известной компанией Яндекс. С его помощью можно добавить кнопки всех известных среди пользователей СНГ социальных сетей.
Сервис отличается простотой управления.
За несколько секунд можно выбрать необходимый перечень иконок, которые вам нужны, а также вид отображения их блока:
 Подробная инструкция о том, как загрузиться с флешки.
Подробная инструкция о том, как загрузиться с флешки.
Как зарегистрироваться в контакте? Все знания, здесь.
Выбираем выносной жесткий диск. Как это сделать, читайте далее.
- со счетчиком посещений;
- кнопка поделиться, вызывающая меню и иконки;
- ссылкой;
- только иконки;
- кнопки соц. сетей, одна из которых – вызов меню.
Как видите, выбор варианта организации продвижения сайта в поисковых сетях, а заодно и в социальных обществах, достаточно большой. Каждый может подобрать что-то для себя в зависимости от целей, которые преследует.